Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 생애첫계약
- array
- 정보처리기사개정
- 청년내일채움공제
- 순열
- 네트워크
- 부분합알고리즘
- 자취준비
- 실업인정인터넷신청
- 캡쳐링
- 전화영어
- 정보
- 막대기자르기
- 취업사실신고
- 알고리즘
- IT기초
- 후니의쉽게쓴시스코네트워킹
- 동적계획법
- C++
- 실업급여
- 튜터링
- 사회초년생
- leetcode
- 프로그래머스
- 코딩테스트
- 후니의쉽게쓴시스코라우팅
- HeadFirstDesignPatterns
- 회사폐업
- 자료구조
- 모여봐요동물의숲
Archives
- Today
- Total
따봉도치야 고마워
버블링(Bubbling)과 캡쳐링(Capturing) 본문
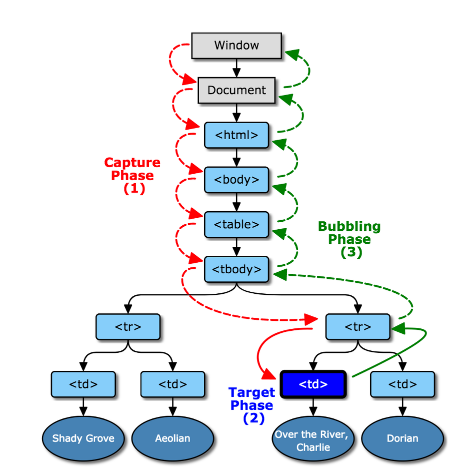
버블링과 캡쳐링, 이벤트 전파?
중첩된 요소에서 이벤트가 발생할 때, HTML DOM API 의 이벤트 전파(Event Propagation) 순서 차이
1) 버블링 : 이벤트 발생 요소 -> 부모
2) 캡쳐링 : 부모 -> 이벤트 발생 요소

ex)
FORM > DIV > P 순의 중첩된 형태일 때, P 태그 선택 시
- 버블링 : P -> DIV -> FORM -> ... -> DOCUMENT 순으로 각 객체의 이벤트 핸들러 동작
- 캡쳐링 : 위와 반대
- 캡쳐링은 거의 사용하지 않는다.
- 사용하고 싶다면 addEventListener 의 3번째 인자인 useCapture 를 true로 설정해주면 된다.
참고 :
'프로그래밍 > 공부' 카테고리의 다른 글
| Head First Design Patterns : (2)옵저버 패턴 (0) | 2020.09.10 |
|---|---|
| Head First Design Patterns : (1)디자인 패턴 소개 (0) | 2020.09.09 |
| foreach/ map/ filter/ reduce/ some/ every 차이 (0) | 2020.08.05 |
| MMORPG와 스포츠 게임 개발의 차이 (0) | 2020.07.20 |
| [네트워크 공부] 후니의 쉽게 쓴 네트워킹 16일차 - Part12 (0) | 2020.04.27 |
Comments

